Er zijn tal van plugins beschikbaar in WordPress waarmee je formulieren kunt bouwen, echter voldoen lang niet alle plugins aan de behoeften van de paginabezoeker, of aan die van jou. Laat me je vandaag een tijdrovende zoektocht besparen. Je wilt tenslotte toch niet iedere plugin om formulieren mee te maken installeren en testen?! Dat dacht ik. Daarom introduceer ik vandaag: Gravity Forms.

Gravity Forms is een plugin waarmee geavanceerde formulieren gemaakt kunnen worden op jouw WordPress website. Gravity Forms is een plugin die speciaal voor WordPress is gemaakt en werkt dan ook op allerlei manieren perfect samen met WordPress. Je kunt gravity forms op ieder gewenste plaats invoegen door middel van een short code of widget. Uit alle form plugins vind ik deze verreweg het fijnst om te gebruiken. Waarom? De gebruiksvriendelijkheid draagt hier sterk aan bij, maar dat niet alleen. Door voorwaardelijke logica instellingen is er ontzettend veel mogelijk en ben je ongelimiteerd. Wel moet erbij gezegd worden dat het een betaalde plugin is. Dus als je op zoek bent naar een gratis plugin waarmee je formulieren kunt bouwen, dan kan je deze pagina beter afsluiten. Tenzij ik je kan overhalen ?!
Waarom Gravity Forms?
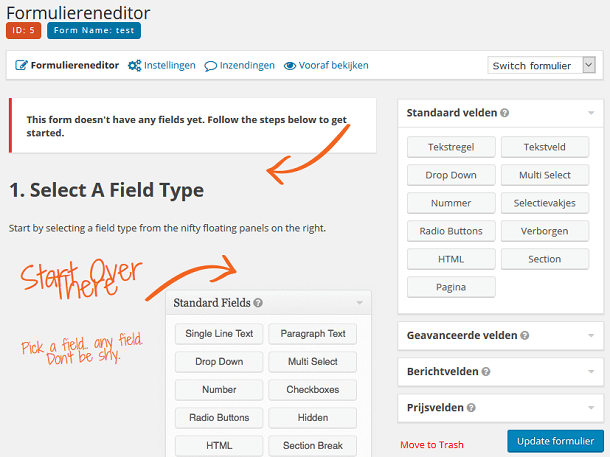
Ongelimiteerd formulieren maken én ongelimiteerd inzendingen ontvangen… Klinkt goed hé? Lang niet alle plugins bieden deze opties, maar je raad het al… Bij Gravity Forms is dat realiteit! Ongeacht het abonnement dat je kiest. Je hoeft in ieder geval geen zorgen te maken dat er een maximum aantal aan jouw abonnement gebonden is. Daarnaast hoef je ook geen zorgen te maken over (mogelijke) beperkingen. In Gravity Forms kan je zeer eenvoudig een uitgebreid formulier in elkaar zetten. Dit doe je door invulvelden in het formulier te slepen:

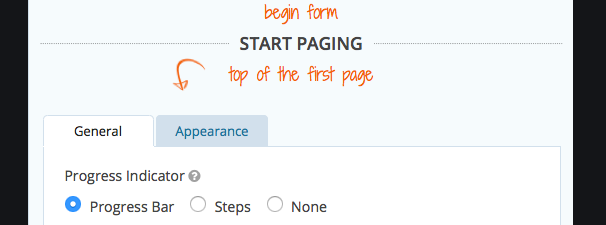
Aan de rechterkant zie je de velden staan die je kunt gebruiken in het formulier. Hier vindt je standaard opties als naam, telefoonnummer, e-mail, maar ook ‘Pagina’. By far één van de betere functies in Gravity Forms. Hiermee kan je een uitgebreid formulier opknippen in stapjes. Het formulier oogt dan vele malen kleiner waardoor de drempel om het in te vullen wordt verlaagd. Vervolgens kan je zelf kiezen tussen een voortgangsbalk of voor stappen. Dat is natuurlijk compleet afhankelijk van het formulier dat je wilt bouwen.

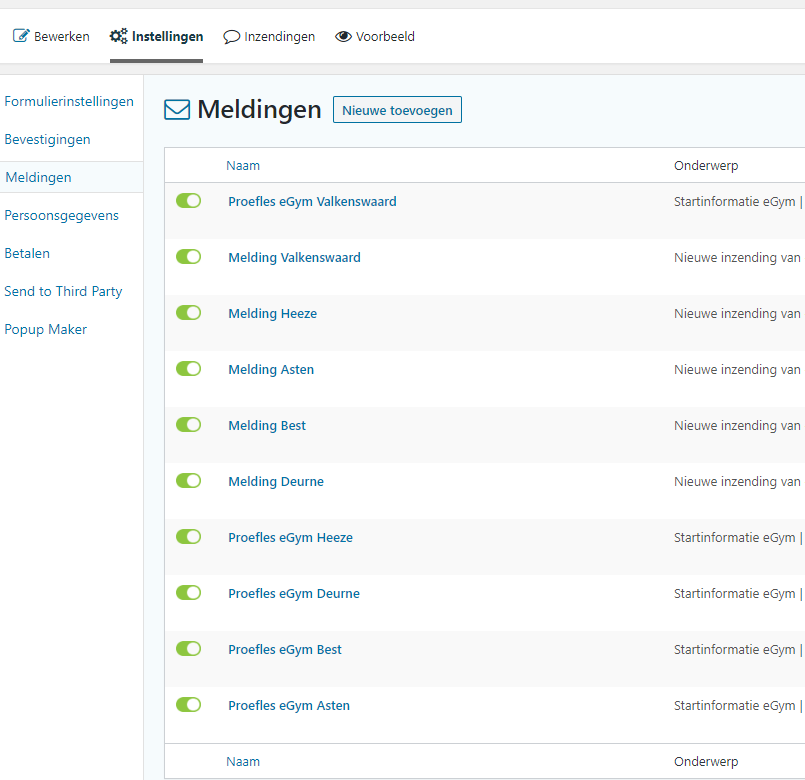
Maar, we zijn er nog niet! Aan de achterkant van het formulier kan je zeer eenvoudig (klant)meldingen toevoegen. Dit maakt het mogelijk om men na verzending door te sturen naar een bedankpagina. Dat draagt bij aan een betrouwbare en logische flow voor de paginabezoeker. Bovendien kan je hierdoor eenvoudig leads meten in bijvoorbeeld Analytics.

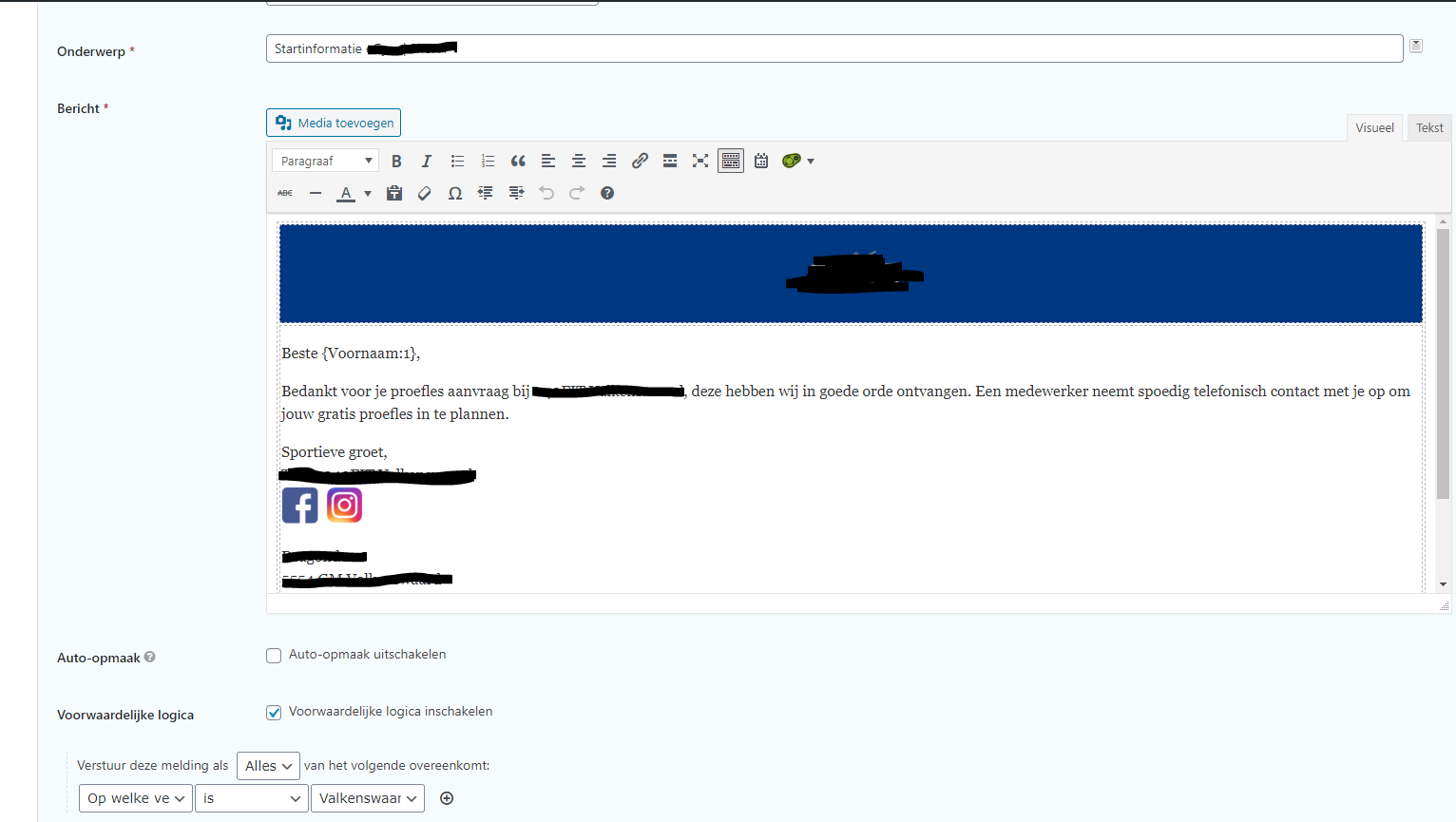
Bij klantmeldingen kan je ook e-mail bevestigingen maken. Dan vertel je het systeem om een e-mail te sturen naar het invulveld: e-mail. Vervolgens kan je in de mail dynamische velden inladen door codes te gebruiken en daarmee de e-mail te personaliseren. Bijvoorbeeld in de aanhef: Beste, {Voornaam:1:}. Mocht je meerdere vestigingen hebben dan kan je de bevestigingsmail afzonderlijk per vestiging sturen met voorwaardelijke logica (zie voorbeeld, onderaan de pagina)

De mogelijkheden stoppen hier niet! Moeten jouw klanten zich inschrijven en daarbij direct een betaling doen? Dan is dat mogelijk. Mollie staat in verbinding met Gravity Forms waardoor je eenvoudig klanten kunt laten betalen via dit formulier. Of ben je van plan om formulieren te maken waarbij men bestanden moet uploaden? Denk bijvoorbeeld aan vacatures waarbij men een CV moet uploaden, ook dat kan met Gravity Forms! Super handig, en als kers op de ijstaart kan je met Gravity Forms voorwaardelijke logica én CSS toepassen om de styling helemaal naar wens te maken.
Gravity Forms – Voorwaardelijke logica
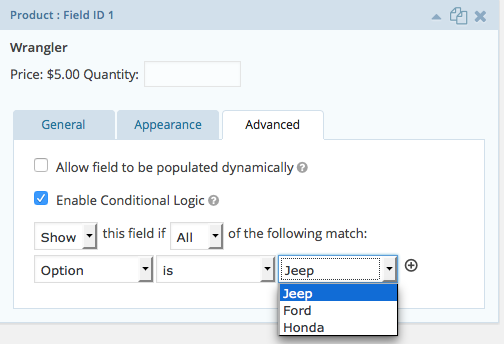
Hoe handig is het als je meerdere opties geeft in je formulier en de irrelevante content van de andere opties kan verbergen voor de ‘invuller’? Geloof mij, heel handig! Hiermee bespaar je zeldzame ruimte in het formulier én breng je rust aan het oog. Met voorwaardelijke logica is dat appeltje-eitje. Door simpele regels in te stellen in de ‘geavanceerd’ tab kan je content voor de één verbergen terwijl het voor de ander zichtbaar is. Dat ziet er als volgt uit:

Voorbeeld: Je werkt in een autogarage en organiseert een actie voor een aantal automerken. Iedere auto kent zijn eigen specificaties en spelregels. Het is onnodig om de specificaties te tonen van een Honda, wanneer men eerder in het formulier heeft aangegeven geïnteresseerd te zijn in de Jeep. Dat is ten eerste irrelevante content en ten tweede neemt het onnodig veel ruimte in beslag.
Met voorwaardelijke logica is dat verleden tijd. Deze optie brengt jouw formulier direct naar een hoger level!
Van een 9 naar een 10
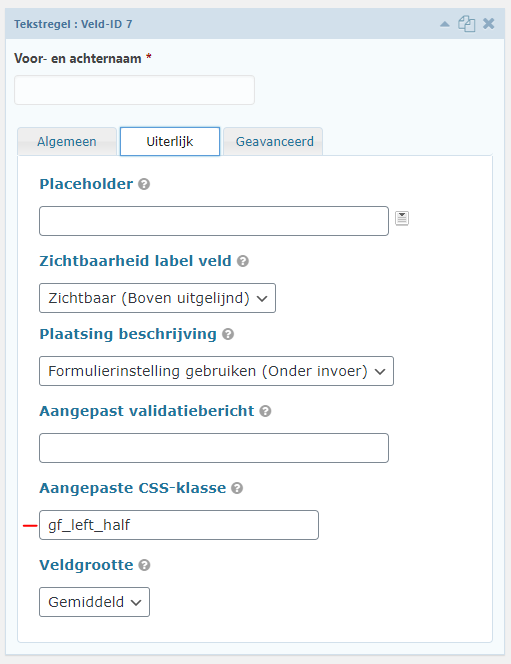
We zijn al een eind op weg en dan heb ik nog een heleboel niet besproken. Met de kennis dat je nu hebt kan je al mooie formulieren bouwen. Maar het kan nóg beter! In het ‘uiterlijk’ tabje kan je bijvoorbeeld extra CSS toevoegen. Met een simpele formule kan je velden naast elkaar op dezelfde regel zetten waardoor het formulier compacter wordt getoond:
gf_left_half (veld wordt ½ weergeven met een ander veld)
gf_right_half (veld wordt ½ weergeven met een ander veld)
gf_left_third (veld wordt 1/3 weergeven met twee andere velden)
gf_middle_third (veld wordt 1/3 weergeven met twee andere velden)
etc.
etc.

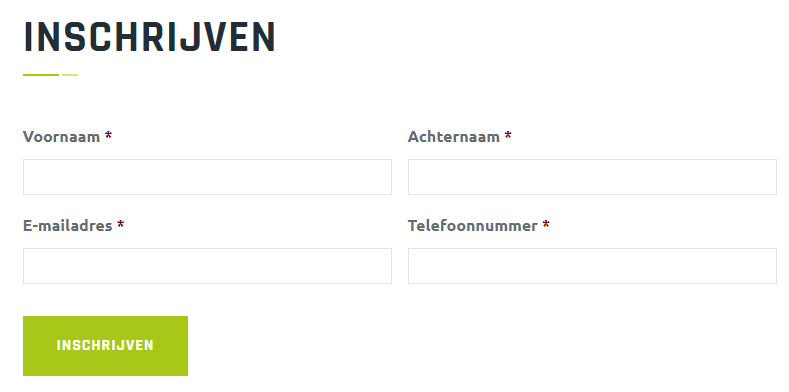
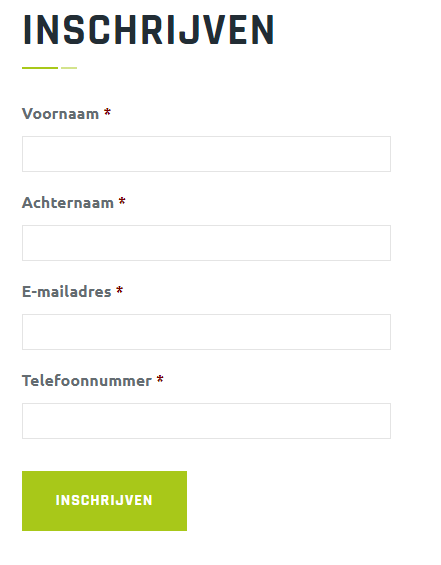
Concreet ziet dat er als volgt uit op de website:
Met CSS-klasse

Zonder CSS-klasse

Ik zou je graag nog meer mee willen nemen in mijn enthousiasme over Gravity Forms, maar ergens houd het op. Wil je graag meer weten over Gravity Forms of zou je willen weten hoe we Gravity Forms kunnen inzetten voor jouw business? Neem dan gerust contact met ons op! De deur staat altijd voor je open ?